亮晶晶的冰冷饮,绝对是夏季的一大热点。无论是插画作品还是摄影作品中,有关夏季的画面,加上一杯冰冷饮往往能增色不少。
所以这一次的教程,我们将具体介绍如何画好冷饮,尤其是画好冷饮上面的冰块和水果的教程。

一、打形阶段
杯子自不必说,浮在水面上的冰块和柠檬,也可以直接用线条画。当然如果你嫌麻烦的话,也可以在外面画好以后,移动到杯子中。

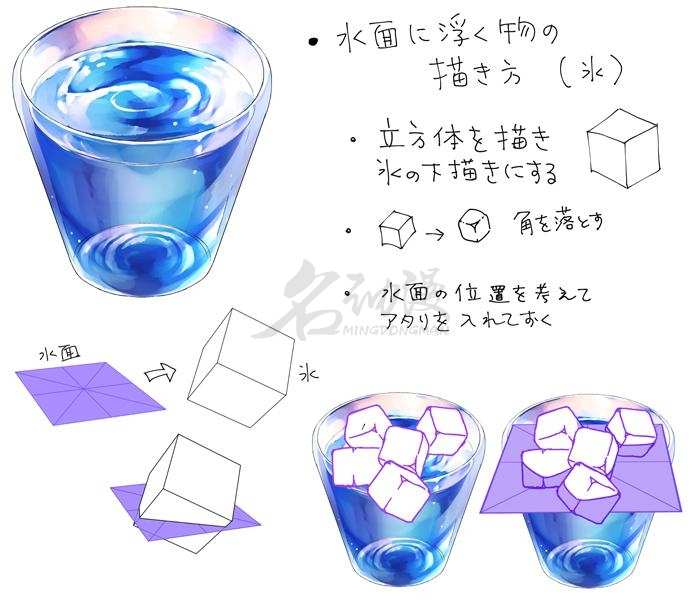
二、如何画好浮在水面上的冰
1、关于冰块主要有两点大家要注意的:
(1)冰块在严格意义上来说并不是标准的正方体块,尤其是泡在饮料中的冰块,随着逐渐的融化,它的四个角是偏“圆”的。
(2)在画浮在水面上的冰快前,我们可以先做出一个水面的平面图,想象一下冰块是如何浮在水面上的。当然如果你嫌麻烦不想想那么多的话,可以多找一些参考,看看一堆冰块是如何浮在水面上的。

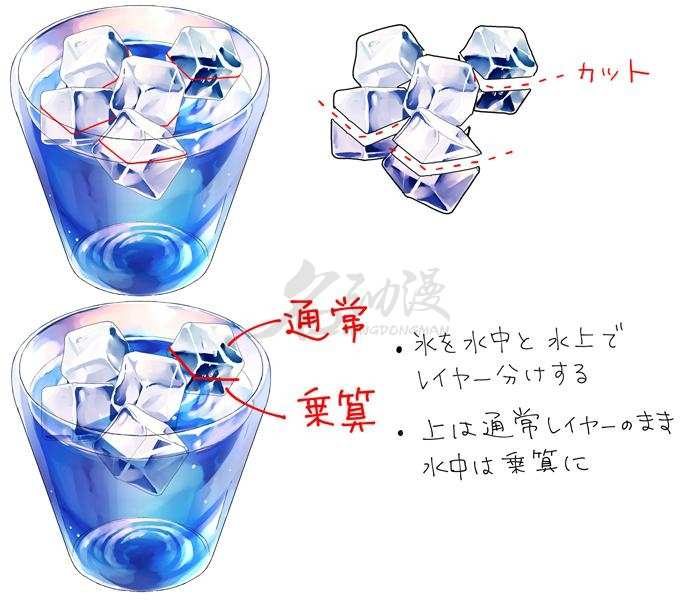
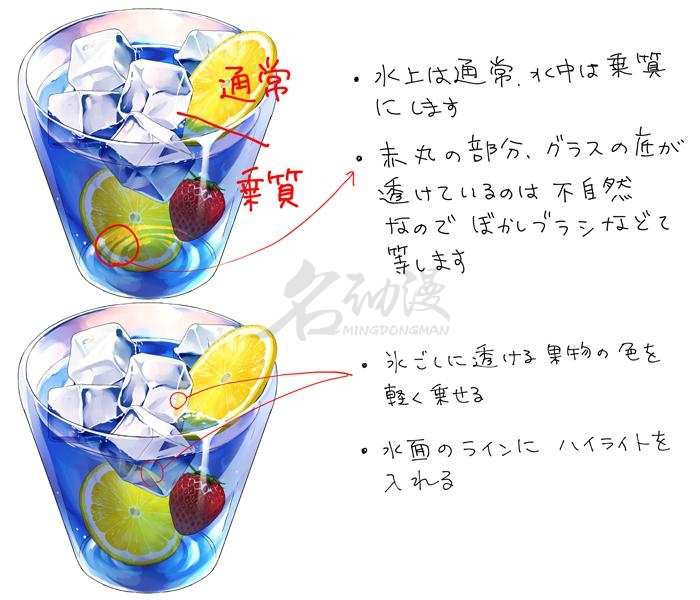
2、为什么要注意冰块和水面的问题?因为受水面影响的冰块,和不受水面影响的冰块,在颜色上是差距巨大的。
而我们需要表现出这种“差距”。

3、简单来说水下的冰块,和水的色彩关系更像是叠加的效果。
此外水和冰块的交界边缘,还会有一道细小的白色高光,我们需要用硬笔刷表达出这一结构。

4、最后还要加入一些属于冰块和水的质感效果。

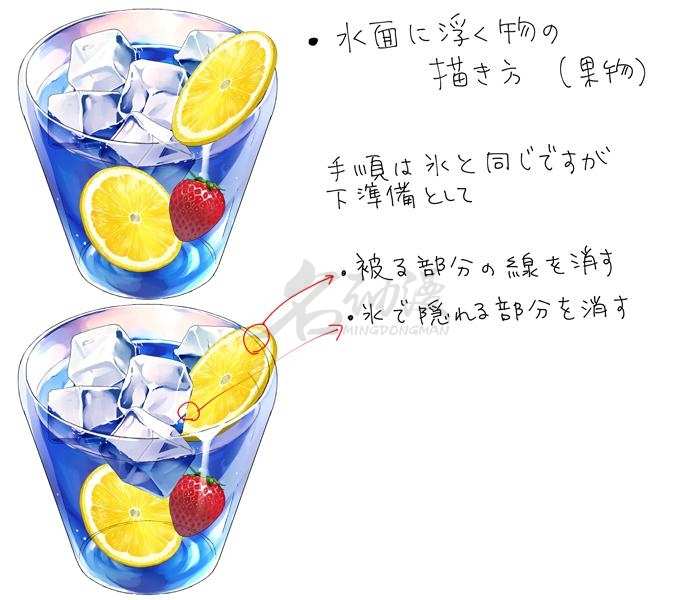
三、如何画水果
水果的画法过程合并比较类似。但在开始处理之前,我们需要擦除多余的结构线。

和冰块一样,水果也是分水上和水下两层的,同时水果还和冰块之间有互动。所以我们要同时考虑。

总的来说,由于饮料是淡蓝色的,而柠檬是很强的黄色。所以在水下的柠檬,我们可以让其有一些偏绿的色调,但整体还是要有黄色的感觉。
而透过冰影响的柠檬,我们只要稍微擦出一点黄色的效果就足够了。
四、如何画饮料上的Q版小人
画人物的时候也要注意水上和水下的区别,具体可参见前面柠檬的处理。

当然人物的身上我们还可以加入一些湿润的效果。

如果还想营造气氛,甚至可以把人物光影做得更好看一些。

这样就是最终的效果啦!

好了这就是本期的教程了