植物绘画技巧之画花瓣教程篇
本期我们将使用一些基本工具(椭圆、直接选择、铅笔等)来绘制荷花花瓣。

画花瓣技巧:荷花花瓣的画法步骤要点
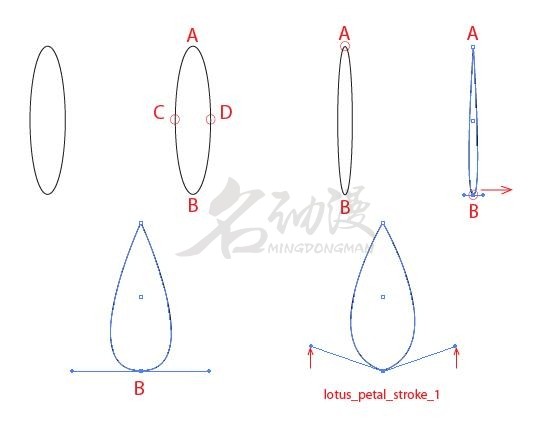
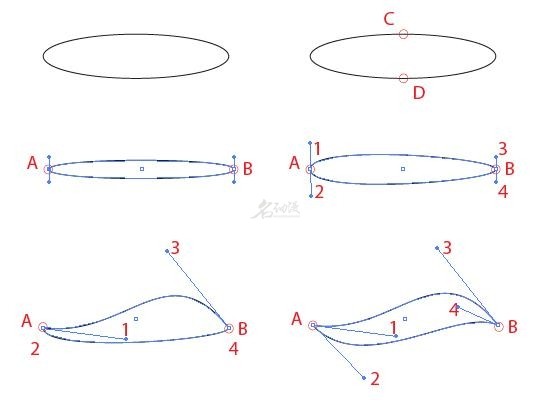
第一:使用椭圆工具并绘制一个椭圆形状。选择直接选择工具单击 C 点,按住 Shift 键并单击 D 点以选择这两个点(C 和 D)。现在单击属性栏中的“删除选定的锚点”图标以删除这些点。继续使用直接选择工具,现在单击 A 点,然后单击属性栏中的“将选定的锚点转换为角”图标。现在抓住转换锚点工具 (Shift + C) 并单击 B 点,然后将其向右拖动,直到我们的形状看起来像所示的第五张图像。继续使用转换锚点工具拖动 B 点的两个手柄,按照所示方向。将此形状命名为“1”。如图所示:

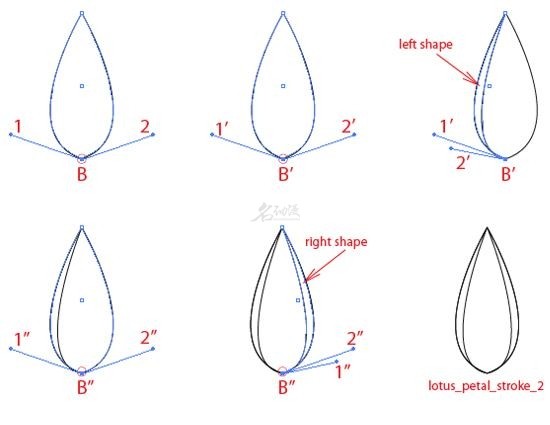
从第一个形状创建第二个形状。选择选择工具,按住 Alt 键,单击“1”形状,并将其拖动到新位置。我们将使用这种新形状。复制此形状(编辑 > 复制或 Command + C)并将复制的形状粘贴到原始形状的前面(编辑 > 粘贴在前面或 Command + F)。现在抓住直接选择工具,单击 B' 点(B' 点与 B 点重合)。这一次,我们可以看到两个手柄(1')和(2')(如下图第二张图所示)。按住 Alt 键,将鼠标悬停在右手柄 (2') 上(应该会显示一个加号),然后单击并将其向左拖动(如第三张图所示)。继续绘制正确的形状,使用与上述相同的步骤,但单击并将左手柄 (1") 拖动到右侧,如第五张图所示。将此形状命名为“2”。如图所示:

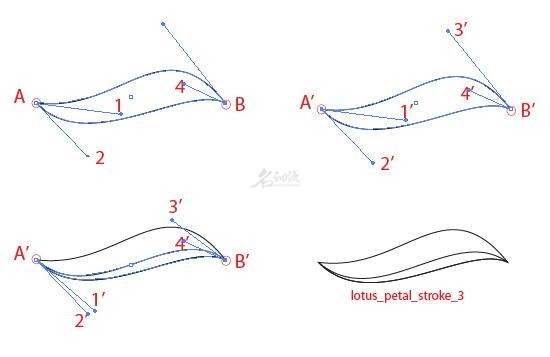
现在继续画一个不同的莲花花瓣形状。选择椭圆工具(填充为无,描边颜色为黑色,描边大小为 1 磅)并绘制一个椭圆形状。接下来,使用直接选择工具并单击 C 点,同时按住 Shift 键,然后单击 D 点以选择两个点(C 和 D)。然后单击属性栏中的“删除选定的锚点”图标以删除两个点(C 和 D)。我们的形状应该看起来像下面的第三张图片。使用直接选择工具单击 A 点,我们将看到两个手柄(1 和 2)。按住 Alt 键,将鼠标悬停在手柄 1 上(应该会显示一个加号),然后单击并向下拖动它,如第五张图所示。松开 Alt 键,单击 B 点,我们将看到两个手柄(3 和 4)。再次按住 Alt 键,将鼠标悬停在手柄 3 上,然后单击并向上拖动,如第五张图所示。继续使用这种方式拖动两个手柄(2 和 4),按照第六个图像中显示的方向进行操作。如图所示:

这个形状只是半个莲花花瓣。现在,我们将绘制莲花花瓣的剩余一半,使用与步骤 2 中相同的方法。抓住选择工具并单击新创建的形状。复制此形状(编辑 > 复制或 Command + C)并将复制的形状粘贴到原始形状的前面(编辑 > 粘贴在前面或 Command + F)。现在抓住直接选择工具并单击 A' 点(A' 点与 A 点重合)。这一次,我们可以看到两个手柄(1')和(2')(如下图第二张图所示)。按住 Alt 键,将鼠标悬停在手柄 1' 上(应该会显示一个加号),然后单击并将其向下拖动到手柄 2' 附近。松开 Alt 键,单击 B' 点(B' 点与 B 点重合)。再次按住 Alt 键,将鼠标悬停在手柄 3' 上(应该会显示一个加号),然后单击并向下拖动它,如第三张图所示。将此形状命名为“3”。如图所示:

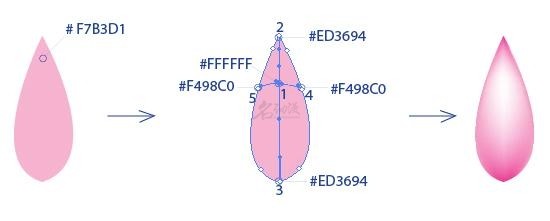
第二:让我们继续为“1”形状着色。使用选择工具选择“1”对象并用浅粉色填充它。接下来,使用网格工具并单击点 1。这一次,我们在“1”对象上有一个网格。现在,我们将为网格点添加颜色。在1 点填充#FFFFFF。在2点和3点填充#ED3694。在4 点和 5 点填充#F498C0。。如图所示:

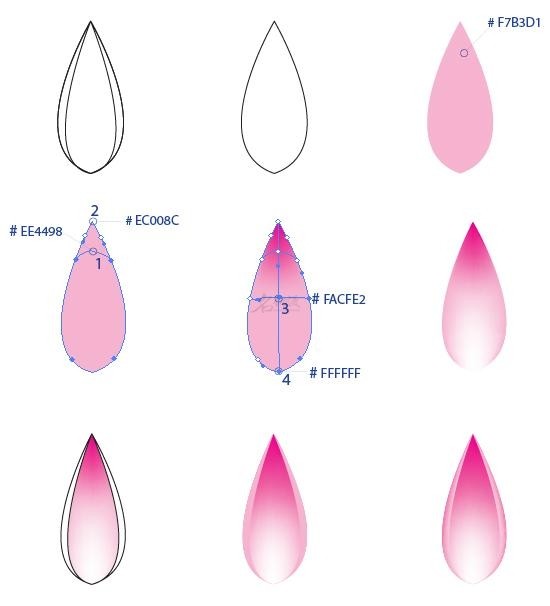
第三:现在我们将为“2”形状着色。点 1 的填充为 #EE4498,点 2 的填充为 #EC008C。继续使用网格工具,单击点 3 再添加一个网格点。点 3 的填充为 #FACFE2,点 4 的填充为 #FFFFFF。此时,如图所示:

第四:使用网格样式为这个形状着色。选择网格工具并单击点 1。该点的填充为 #EE4097。点 2 填充了#EC008C。此时,我们的形状将类似于下面的第四张图片。接下来,使用网格工具单击点 3。该点填充为 #F496BF,点 4 填充为 #FFFFFF。如图所示:


第五:将添加莲花花瓣的脉络。使用钢笔工具(填充为无,描边颜色为#EC008C,描边大小为 0.5 pt)绘制一条从 A 到 B 的曲线,如步骤 1 所示。继续执行相同的步骤,应该有完成时覆盖莲花花瓣的静脉。接下来选择所有的静脉并将不透明度设置为 10%-15%。最后的结果将类似于下面最终图像中显示的结果。如图所示:



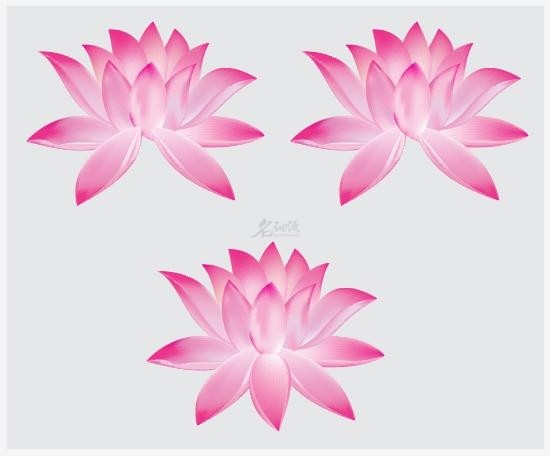
按照上图的这些步骤,需要画很多不同形状的花瓣。如图所示:

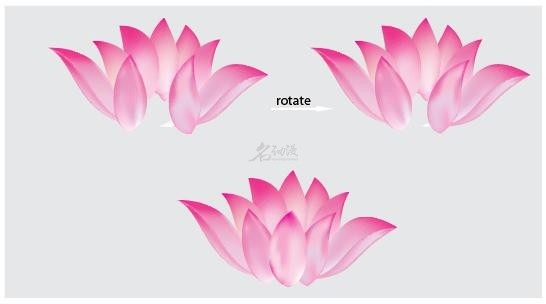
最后:将花瓣排列成一朵莲花。为了方便排列,我们将这些莲花花瓣分成五组。如图所示: