
哈利波特同人插画系列:草稿构图之空间感
我们讲到了构图的构思,那么在整个构图中什么事最重要的呢?那就是要怎么样体现画面的空间感和画面的透视关系呢?什么?不知道什么是空间感?什么是透视关系?那没关系跟着我,我来带你去学习什么是空间感?什么是透视关系?
一.了解空间感
首先,空间其实是指物体在整个画面的摆放位置、物体之间的距离、物体之间大小变化关系还有画面的层次等。在二维平面上表现三维空间的空间立体性。
1.那怎么表现空间感

(1)同一个物体反复出现可以构成距离空间感。
就例如图中多个电线杆的出现,使得越远的物体就越小,这样的手法可以表现距离感来塑造空间感的存在。

如图的猫头鹰就用了这种方法,距离前就越大,距离远就小。

(2)可以通过大小、色调、明度有所发生变化。
简单来说就是近大远小关系,近实远虚关系。就例如图下,距离越近,物体的就大,颜色就清晰,距离越远,物体的就小,颜色就模糊。

如图画面的左边就是在视觉近的区域,在画面上是大的感觉,而右边视觉远的区域,所以就在在画面上是小的感觉。

二.了解透视
其实也可使用透视来塑造空间感的。那什么是透视呢?简单来说就是视觉上的近大远小、物体遮挡关系变化而形成的透视。
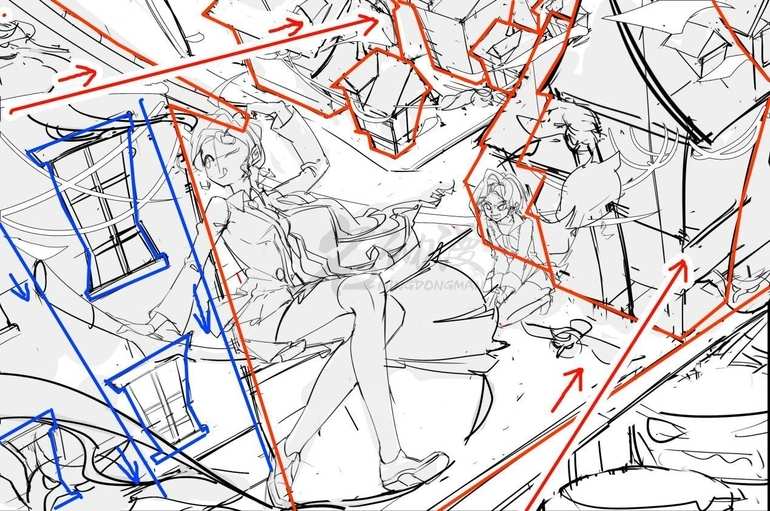
如图下所示,红线部分的透视是右边的,那么红线区域就由于远近关系的变化,前面的房屋与后面的房屋在视觉上形成了遮挡关系。

而蓝线区域的透视则是从上到下的,所以蓝色区域就由上大到下小的形成了画面纵向透视关系。







