一.怎样去构图?要如何构图呢?
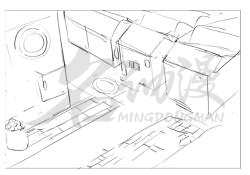
首先,先思考一下自己想要的角度是俯视、仰视还是平视的呢?要是刚开始没有什么想法呢?我们没可以先找一些参考哦,例如我想要是俯视的角度,就先找一些俯视图来参考。

想找街道的感觉的话,可以去找一些这样的来参考。

二.人物角色在场景的框架
1.场景的主题风格设定
在确定好构图框架后,就例如现在不是快到万圣节了吗?那我们可以拿万圣节作为主题风格吖~~然后根据万圣节这个主题找到:南瓜灯,猫头鹰,蜘蛛丝,万圣节装饰彩带,蜡烛,糖果,蝙蝠,任何和万圣节相关都能成为参考。
2.人物和场景的透视角度
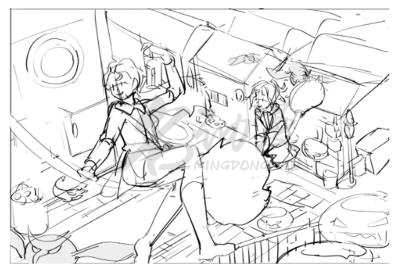
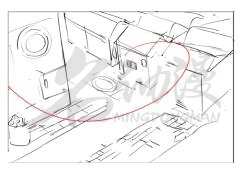
那么我们就根据自己选好的角度来可以开始画,例如根据俯视的构图角度结合主场景主题内容。

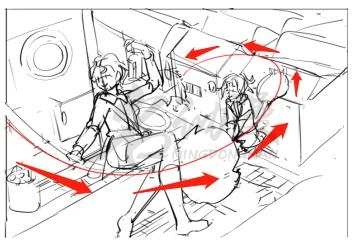
但现在这样画面看起来还是比较死板感觉的,那是没关系的,我们可以用曲线方法突破直线带来的呆板感。

那顺着曲线的动向将人物添加上,但要注意人物的方向。

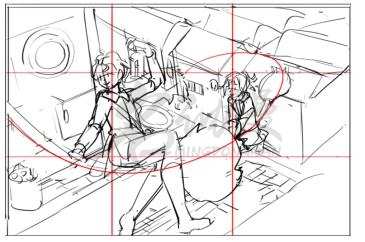
3.构图的细节
其实好的构图框架是斐波那契螺旋法和三分法。那么我们就选择三分法来,根据三分法把人物最重要的脸位置,放在黄金分割点上。

再添加上有意思的道具哦,就例如在哈利波特用来送信的猫头鹰哦。